티스토리 뷰

위에처럼 나오면 사이트>개요>사이트추가의 순서대로 이동합니다. 그러면 아래처럼 나옵니다.

여기서 새로이 추가하려고 하는 티스토리 주소를 (사이트 URL)을 기입하고 <다음>을 클릭하여 다음 단계로 이동을 합니다. 아래를 보세요

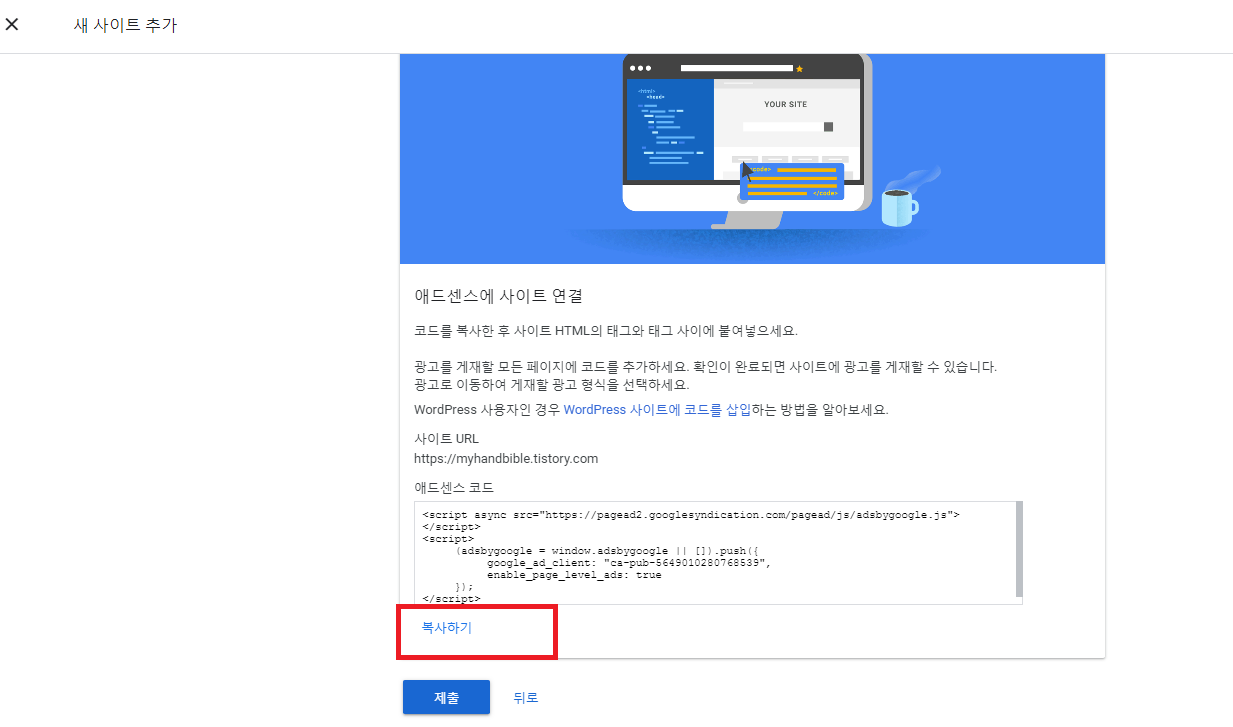
위에서는 구글 애드센스와 새로이 추가하려는 사이트(티스토리)를 연결하는 작업입니다.
애드센스 코드가 나오는 데 이것을 <복사하기>를 하고 그대로 두고 컴퓨터 화면 위에 있는 +를 클릭하여 새 창을 열고 새롭게 연결할 티스토리를 엽니다.<제출>을 그대로 두었다가 티스토리에서 연결을 끝내고 나서 <제출>을 해 주는 것이 좋습니다. 그러면 티스토리로 이동하여 로그인하여 주세요. 아래처럼 되면 계속 봅니다.

티스토리 관리자 페이지에서 꾸미기> 스킨편집의 순서로 클릭하여 이동해 주세요. 다음 아래을 봅니다.

위에처럼 <html>를 클릭하시고 아래로 갑니다.

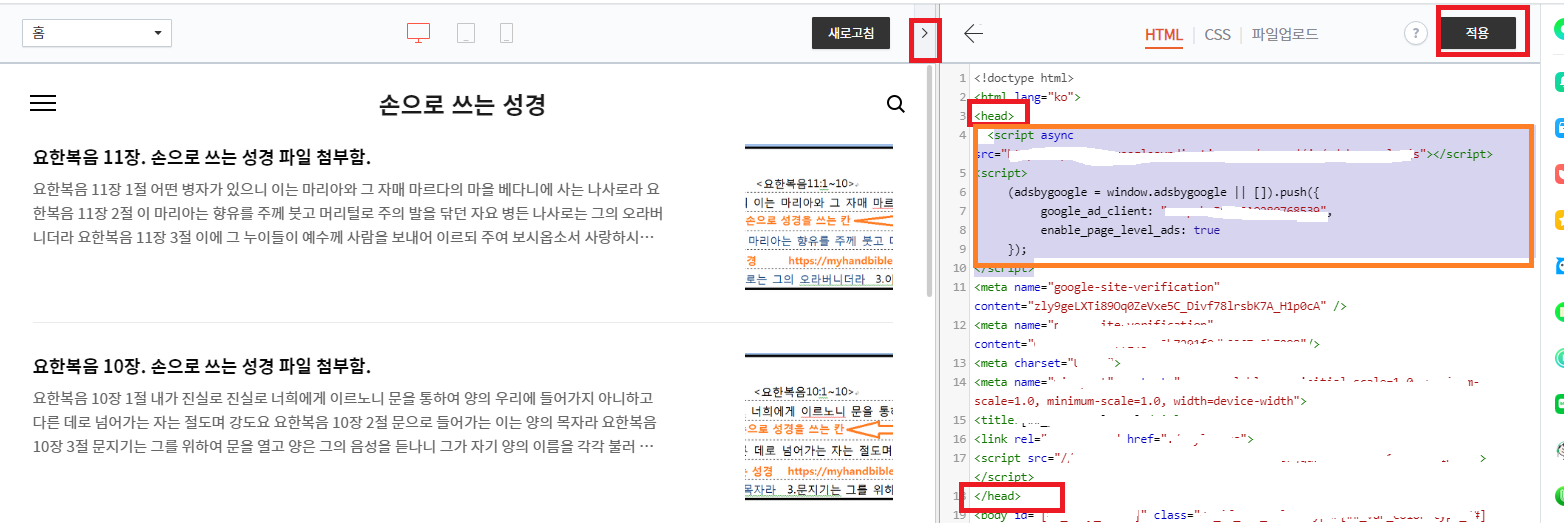
위에처럼 나오면 구글 애드센스에서 복사해온 코드를 여기서 붙여 넣어야 합니다. 위치는 <head>와</head>사이 입니다. 간단하게 정리하면 아래처럼 입니다.
<head>
구글 애드센스에서 복사해 온 코드 붙여넣기
</head>
작업을 시작해 봅니다.
먼저 <head>를 찾아서 이것 바로 뒤에 커서를 두고 ENTER를 칩니다. 그러면 <head>바로 아래에 빈 칸이 만들어 집니다. 아래에 만들어진 빈 칸에 커서를 두고 구글애드센스에서 복사해 둔 코드를 <붙여넣기>를 합니다.
그러면 끝 입니다.
계속 아래를 보세요

위에서 설명한 것처럼 하고 <적용>하고 >를 클릭하여 창을 닫으면 티스토리에서의 작업은 끝입니다..이제는 다시 구글 애드센스로 넘어갑니다.아래를 봐 주세요.

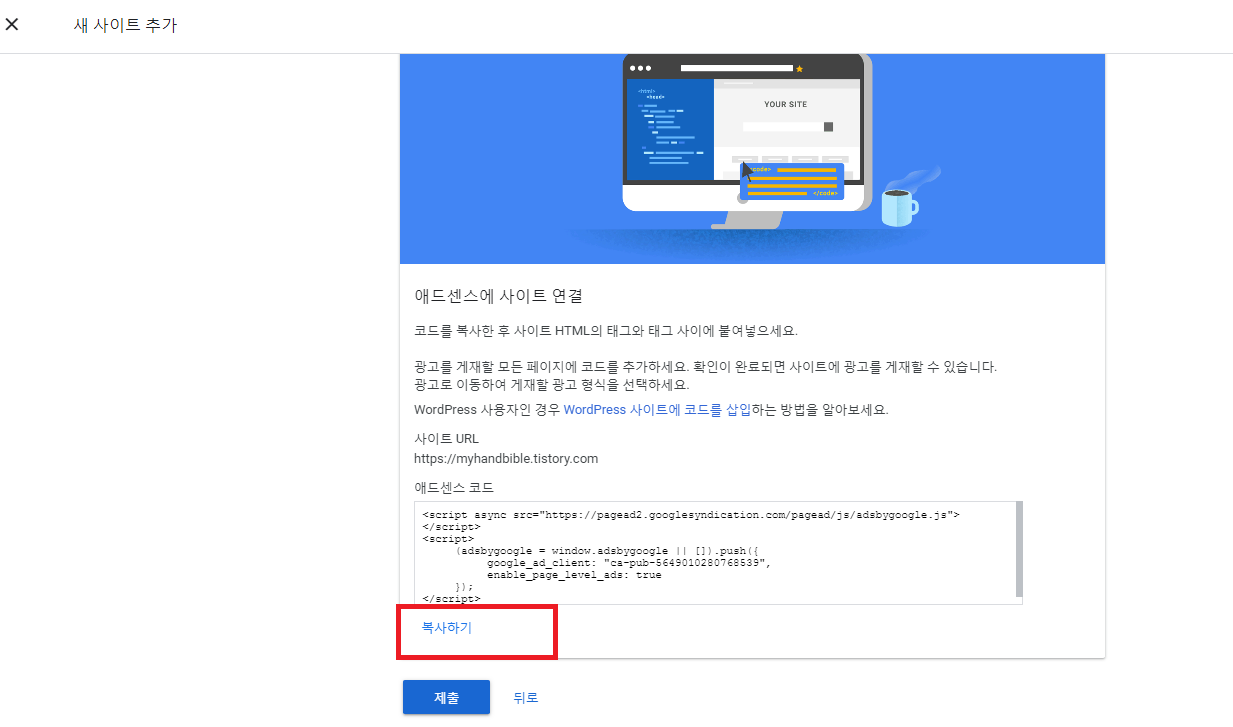
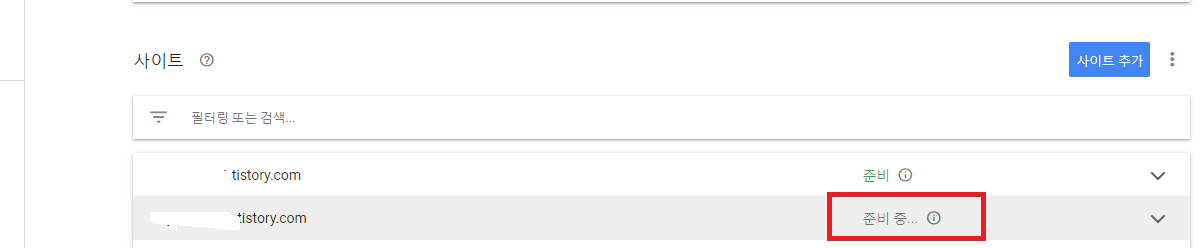
구글 애드센스에서 티스토리로 넘어가기 전의 페이지로 다시 돌아가면 <복사하기> 아래에 보면 파란색 박스 <제출>을 클릭하세요. 그러면 구글 애드센스에서의 작업도 끝이 났습니다. 그러면 이제 어떻게 변화가 되었는지 아래를 확인해 주세요.

'휴대폰컴퓨터IT > 티스토리' 카테고리의 다른 글
| 애드센스 광고가 왜 티스토리의 중간에 나오지? (0) | 2020.01.25 |
|---|---|
| 구글 애드센스 반응형 광고 코드를 티스토리에 적용 설정하기 (0) | 2020.01.19 |
| 라이브리LiveRe.블로그의 수익이 생긴다는 티스토리 라이브리(LiveRe)댓글 서비스를 설치해 보자. (2) | 2019.12.09 |
| 줌(zum)에 티스토리 블로그를 사이트 검색 등록을 신청하였습니다. (2) | 2019.12.07 |
| 구글 웹마스터도구(구글 검색콘솔 Google Serch Console)에 티스토리 블로그를 등록하여 구글에 검색이 되게 하자. (0) | 2019.12.06 |
- Total
- Today
- Yesterday
